Tổng tiền: 0 ₫
Top 10 nguyên tắc thiết kế website hiệu quả cần biết
Một website được đánh giá là đẹp không phải do UX designer nhận xét và công nhận. Mà một website được đánh giá đẹp là bởi người sử dụng. Có rất nhiều yếu tố ảnh hưởng đến sự tiện ích, khả dụng của một trang web. Một website tối ưu không chỉ đẹp và mặt hình thức mà còn phải tiện dụng và hữu ích cho người dùng. Những trang web không được thiết kế tốt thường sẽ hoạt động kém và có chỉ số GA thấp. Ví dụ như thời gian thoát trang, time on site thấp, pages per visit thấp, conversions thấp). Vậy, làm sao để thiết kế một website tốt và bắt kịp xu hướng thiết kế web tương lai? Hãy tham khảo 10 phương pháp thiết kế web dưới đây để cho website của bạn trông đẹp và thân thiện với người dùng hơn.
Mục lục [hide]
10 nguyên tắc thiết kế website hiệu quả các UI/UX designer không thể bỏ qua

1. Mục đích
Một website tốt là luôn đáp ứng được nhu cầu của người sử dụng. Người dùng của bạn có thể tìm kiếm thông tin, giải trí, hình thức giao tiếp hay để giải quyết việc kinh doanh? Mỗi trang trong web phải có mục đích rõ ràng, và đáp ứng nhu cầu cụ thể của người dùng 1 cách có hiệu quả nhất.2. Truyền tải thông tin
Người dùng web cần có thông tin nhanh, vậy nên thông tin phải rõ ràng, dễ đọc và được phân loại. Một vài chiến lược hiệu quả đó là: tổ chức thông tin theo tiêu đề (headline) hoặc phụ tiêu đề, sử dụng dấu chấm đầu hàng thay vì câu dài loằng ngoằng, và đừng có nói dông dài.3. Kiểu chữ
Dùng font chữ Arial và Verdana để dễ đọc trực tuyến hơn. Đồng thời sử dụng kích thước font chữ là 16. Gắn tối đa 3 kiểu chữ cho tối đa 3 kích thước điểm để người dùng dễ đọc hơn.4. Màu sắc
Một bảng màu phù hợp sẽ tạo cảm giác thoải mái cho người đọc. Sử dụng màu tương phản cho phần chữ và phần nền sẽ thích hợp cho mắt người đọc hơn. Màu nhấn mạnh, tạo cảm xúc thì nên hạn chế dùng. Chỉ dùng cho các nút lệnh. Khoảng trắng/ dấu cách là rất hiệu quả trong việc làm cho web trông hiện đại và gọn gàng hơn.5. Hình ảnh
Một hình ảnh bằng có thể thay thế cho cả ngàn chữ. Vậy nên hãy dùng hình ảnh phù hợp cho website để nó dẽ dàng kết nối được nhiều đối tượng người dùng. Nếu bạn không có hình chất lượng cao thì nên mua và bỏ vào để nâng tính thẩm mỹ cho web. Có thể dùng cả đồ họa video để cho web có sự hiệu quả hơn thay vì dùng những nội dung chữ viết dài ngoằng, lan man.6. Menu
Menu cần phải thiết kế làm sao để cho người dùng dễ dàng sử dụng và có thể bao quát hết được toàn bộ web. Một số thủ thuật để tạo menu hiệu quả đó là phải tạo các phân cấp trang hợp lí, breadcrumb, các nút nhấp chuột theo nguyên tắc “three click rule”. Nghĩa là người dùng có thể tìm kiếm được thông tin trong 3 lần nhấp chuột.7. Bố cụ dựa trên Grid
Nội dung được đặt lộn xộn, không được sắp xếp theo một bố cục nhất định sẽ làm cho website của bạn rối rắm, lộn xộn. Các bố trị dựa trên Grid sẽ giúp cho nội dung theo một hệ thống cố định, xếp chồng lên nhau. Tạo cho bộ mặt web thêm đẹp hơn.8. Thiết kế mẫu “F”
Theo các nghiên cứu về mắt cho rằng nguyên tắc lướt web của mọi người thường theo mô hình chữ “ F”. Phần lớn mọi người sẽ nhìn thấy những gì ở trên màn hình và bên trái màn hình. Bên phải thường ít được chú ý đến. Để website tạo được cảm giác cho người xem, thì website nên được thiết kế dựa theo hành vi của người xem sẽ hiệu quả. Thể hiện thông tin quan trọng theo thứ tự (từ trên xuống và từ trái qua phải).9. Thời gian tải trang
Mọi người đa phần không một trang web tải trang quá lâu. Mẹo để cải thiện vấn đề này thì cần tối ưu hình ảnh, kết với với code vào ngôn ngữ lập trình CSS hoặc Javascript.10. Giao diện trên điện thoại
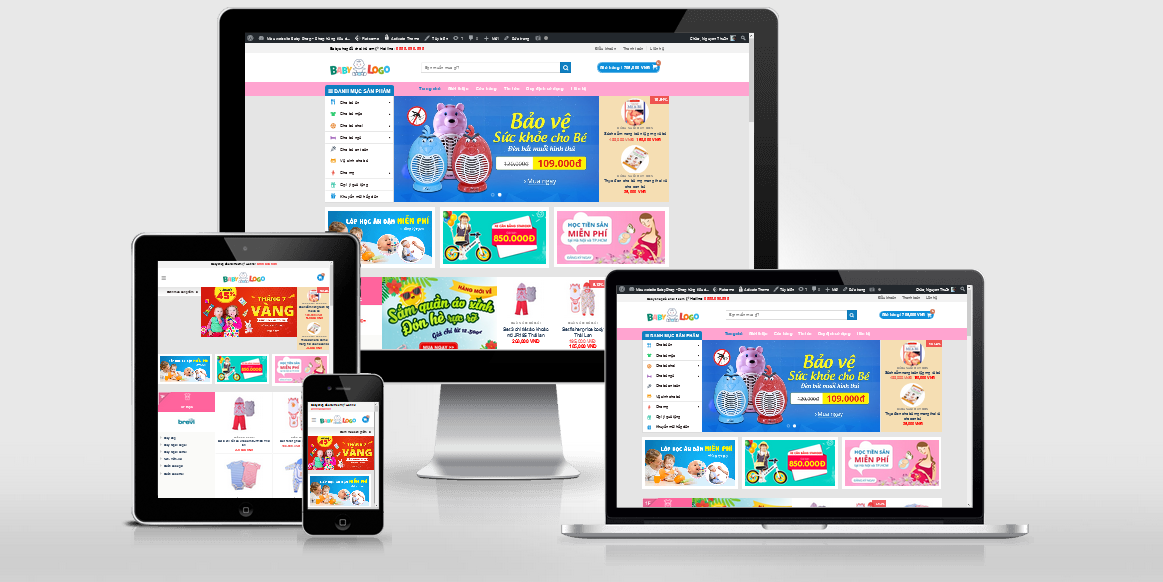
Bài viết liên quan
Rank Math Pro là gì?
12-03-2023
Những tính năng nổi bật của Flatsome
12-03-2023